Installation
Das Isotope Addon verbindet CustomCatalog mit dem Open Source Shopsystem Isotope für Contao.
Für die Frontend-Ausgabe wird CustomCatalog verwendet. Alle Module für den Bestellvorgang (Warenkorb, Checkout usw.) werden von Isotope bereitgestellt. Basis für das CustomCatalog Isotope Addon ist ein fertig konfigurierter Isotope-Shop.
1. Isotope installieren und konfigurieren
1. Installieren Sie das Shopmodul Isotope
2. Konfigurieren Sie Isotope
3. Legen Sie Ihre Produkte in Isotope an
Eine Anleitung finden Sie im Isotope Handbuch
2. Upload des Modulordners
Nach dem Entpacken der Zip-Datei wird das Modul durch kopieren des Modulordners "pct_customelements_attribute_isotope" in Contaos /system/modules Ordner installiert
- pct_customelements_attribute_isotope
Beim Hochladen mit einem FTP Programm auf das Übertragen von versteckten Dateien achten. Contaos Interner Cache sollte zu diesem Zeitpunkt geleert oder deaktiviert sein!
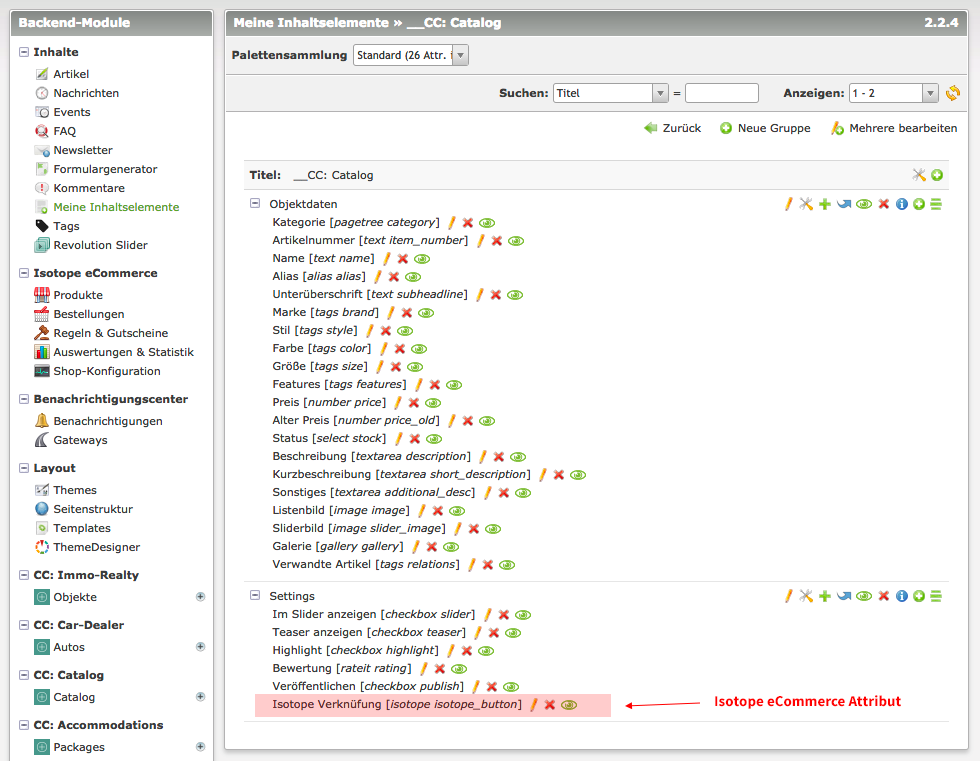
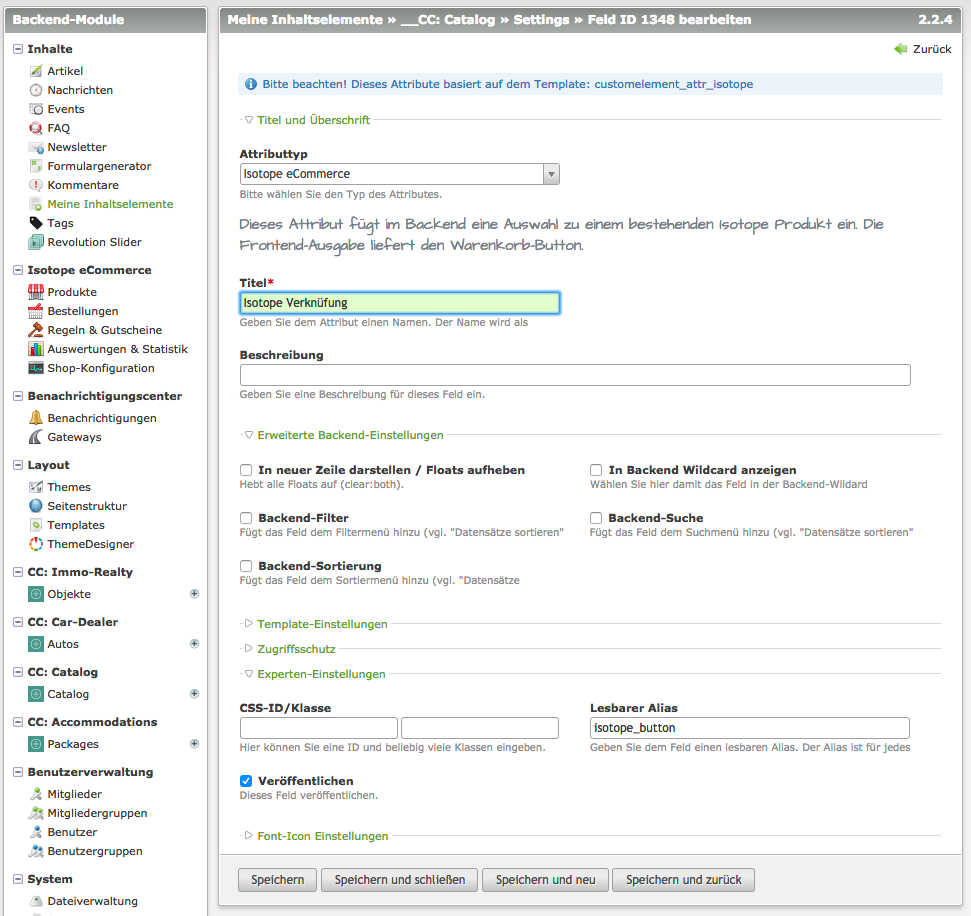
3. Isotope eCommerce Attribut im CustomElement einbinden
Meine Inhaltselemente > Inhaltselement bearbeiten > neues Feld anlegen > Attributtyp: Isotope eCommerce


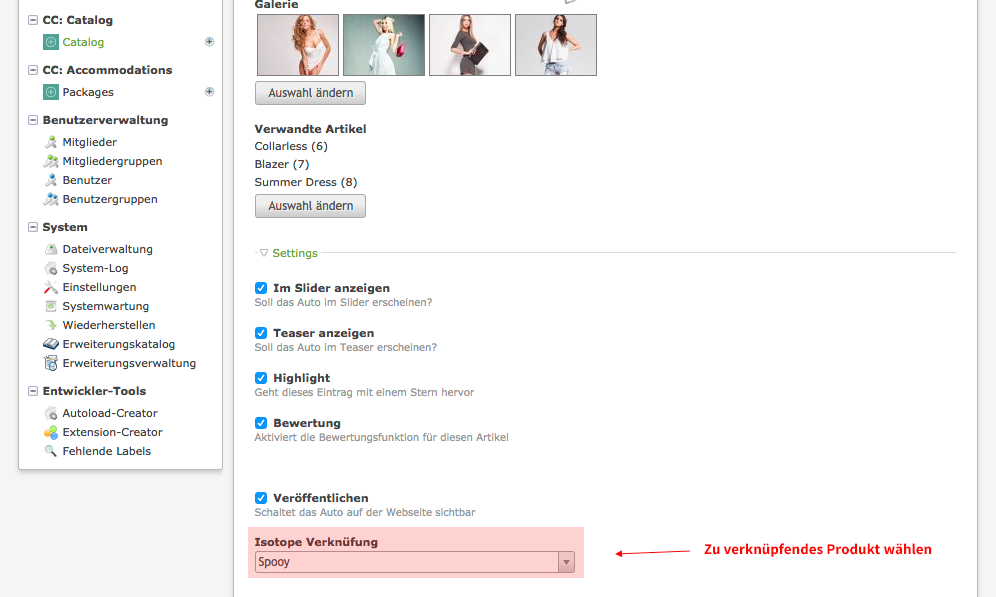
5. CustomCatalog Leser-Template anpassen
Damit der Warenkorb Button angezeigt wird muss das Template des CustomCatalog Leser-Templates ergänzt werden:
<?php echo $this->field('isotope_button')->html(); ?>
6. Warenkorb Seiten-ID hinterlegen
Im Template customelement_attr_isotope.html5 die ID der Warenkorb-Seite in value eintragen:
<!-- jump to page id --><input type="hidden" name="iso_jumpto" value="ihreID">